
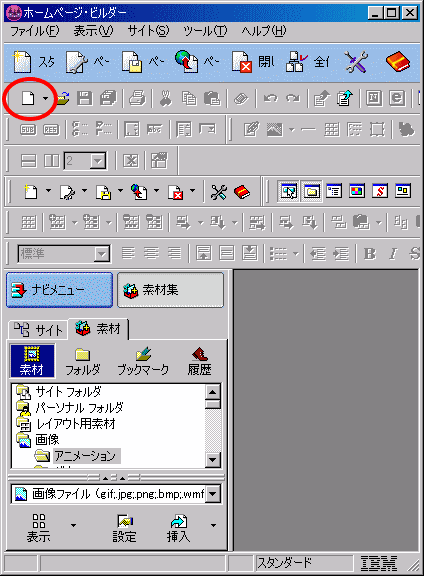
赤丸印の【HTMLの新規作成】をクリックします。

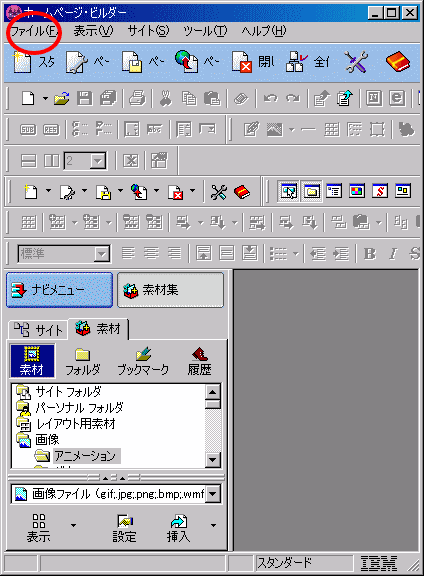
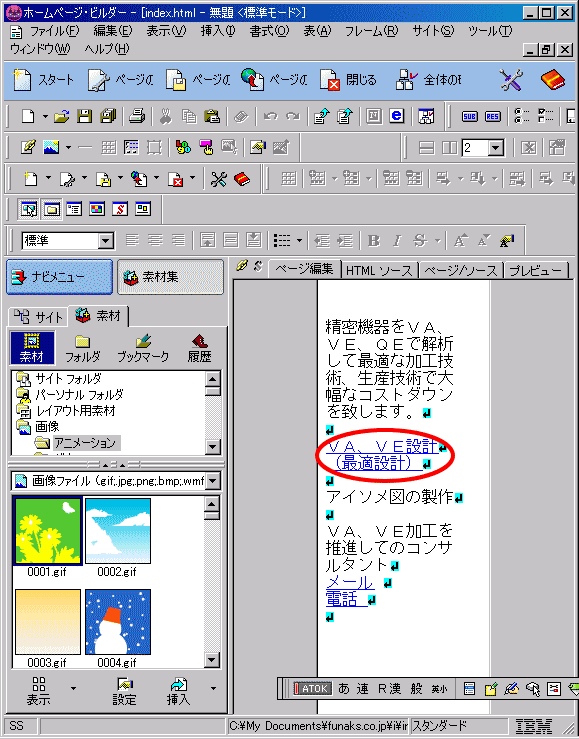
赤印の【標準モード】を選択して、OK


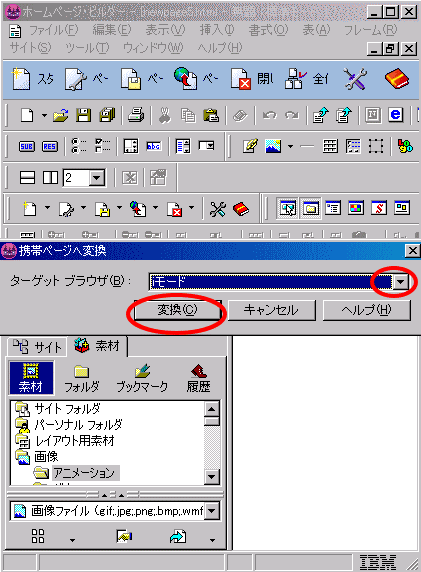
窓の右の逆算角をクリックしますと、各携帯電話の内容が出ますので選択します。
そして【変換】をクリックします。






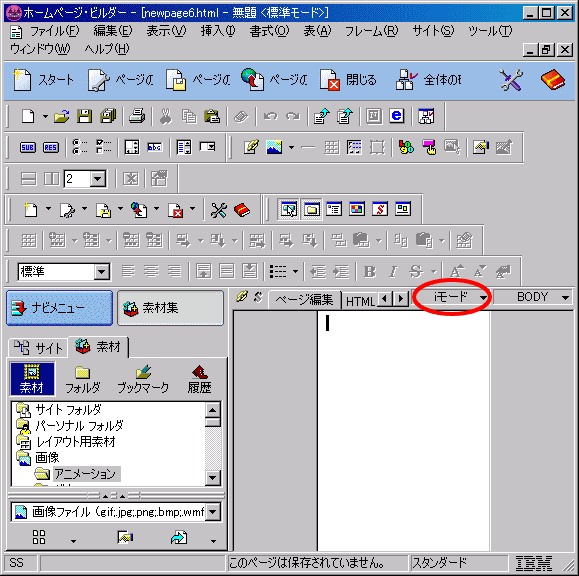
(全く同様です)

- Phoneto機能
ある特定のホームページにリンクを張る場合、次のように記述します。<A href="http://www.***.com/">***のホームページ</A>
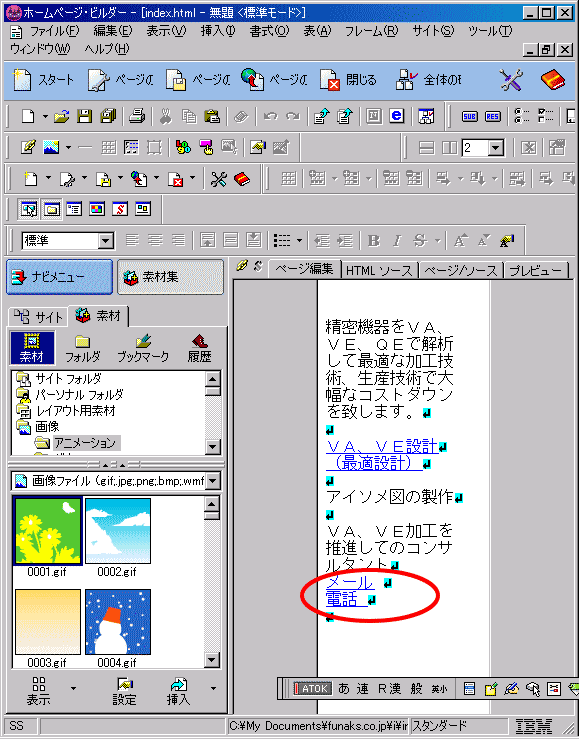
また、メールアドレスへのリンクは次のように記述します。パソコン上ではこのリンク部分を選択すると任意のメールソフトが起動しますが、iモード端末でも同じようにメール作成モードに切替ります。
<A href="mailto:***@***.com">***さんにメール</A>
そして、電話番号にリンクを張りたいなら、頭に「tel:」を付ければOK。これで、iモード端末でリンク部分を選択すると、その番号に電話がかけられるようになります。市外局番から入力するのを忘れないように。
<A href="tel:090********">***さんに電話</A>
- ダイレクトキー機能
「ACCESSKEY="ボタン"」という属性を追加させることで、ダイレクト入力が可能です。
<A href="http://www.***.com/" accesskey="1">1.***のホームページ</A>
<A href="mailto:***@***.com" accesskey="2">2.***さんにメール</A>
<A href="tel:090********" accesskey="3">3.***さんに電話</A>今度は「accesskey="ボタン"」という属性が追加されています。つまり、数字の1のボタンを押すと「***のホームページ」、2のボタンを押すと 「***さんにメール」、3を押すと「***さんに電話」と表示された部分を選択したのと同じ結果になります。これで、通常の矢印ボタンで移動して選択、という煩雑なステップを省略できます。
利用できるボタンは、1〜9までの数字ボタンと、「#」「*」の記号ボタン。必ず半角で記述しましょう。
http://k-zu.com/pc/index.html
keizu Square
http://www.nttdocomo.co.jp/p_s/imode/make/index.html
oCoMo Net
http://fc2.com/
無料レンタルサーバー アクセス解析等